JavaScript Troubleshooting Tools in Internet Explorer

I use Firebug and the Mozilla JS console heavily, but every now and then I run into an IE-only JavaScript bug, which is really hard to locate (ex: error on line 724, when the source HTML only has 200 lines).
I would love to have a lightweight JS tool (a la firebug) for Internet Explorer, something I can install in seconds on a client's PC if I run into an error and then uninstall. Some Microsoft tools take some serious download and configuration time.
Any ideas?
Have you considered Firebug Lite?
There is microsoft script debugger
Use a tool which can be run as a bookmarklet: - Jash - Firebug Lite
I think IE's F12 works pretty well
7 Answers
You might find Firebug Lite useful for that.
Its bookmarklet should be especially useful when debugging on a user's machine.
Firebug no longer exists as a standalone entity; it has become part of Firefox dev tools. The link now redirects to their homepage which suggests using Firefox.
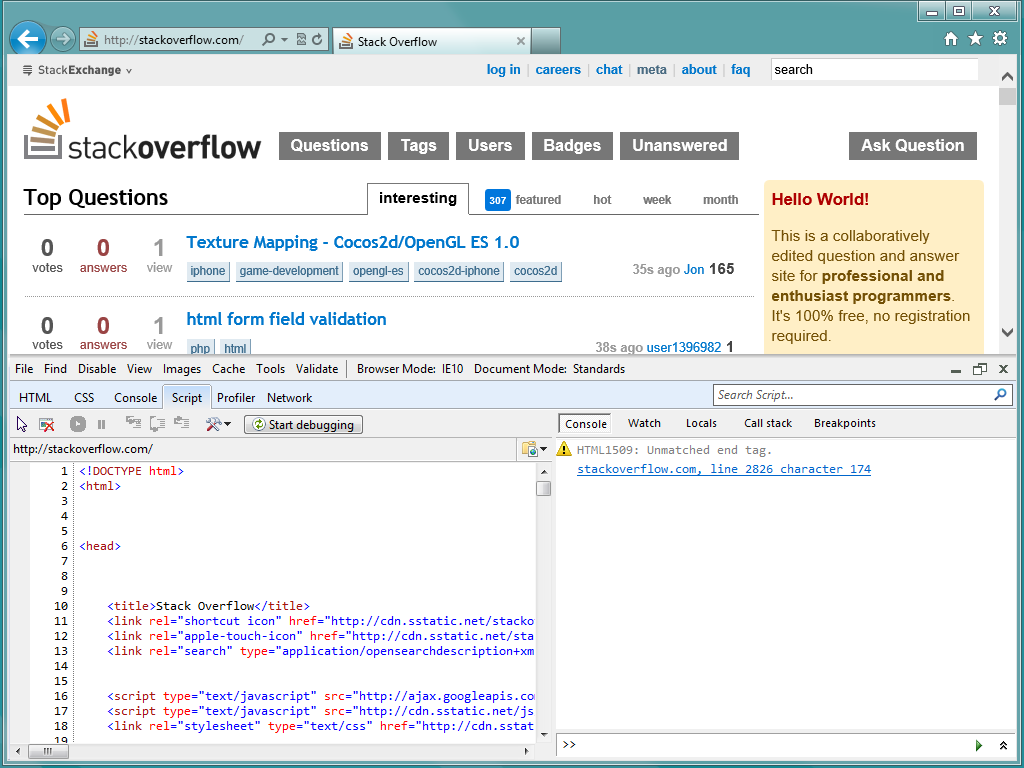
Since Internet Explorer 8, IE has been shipping with a pretty impressive set of tools for JavaScript debugging, profiling, and more. Like most other browsers, the developer tools are accessible by pressing F12 on your keyboard.
Script Tab
The Script tab is likely what you'll be interested in, though the Console, Profiler, and Network tabs get plenty of use as well while debugging applications.

From the Script tab you can:
- Format JavaScript to make it more readable
- Move from source to source of various resources on the page
- Insert breakpoints
- Move in and over lines of code while stepping through its execution
- Watch variables
- Inspect the call stack to see how code was executed
- Toggle breakpoints
- and more...
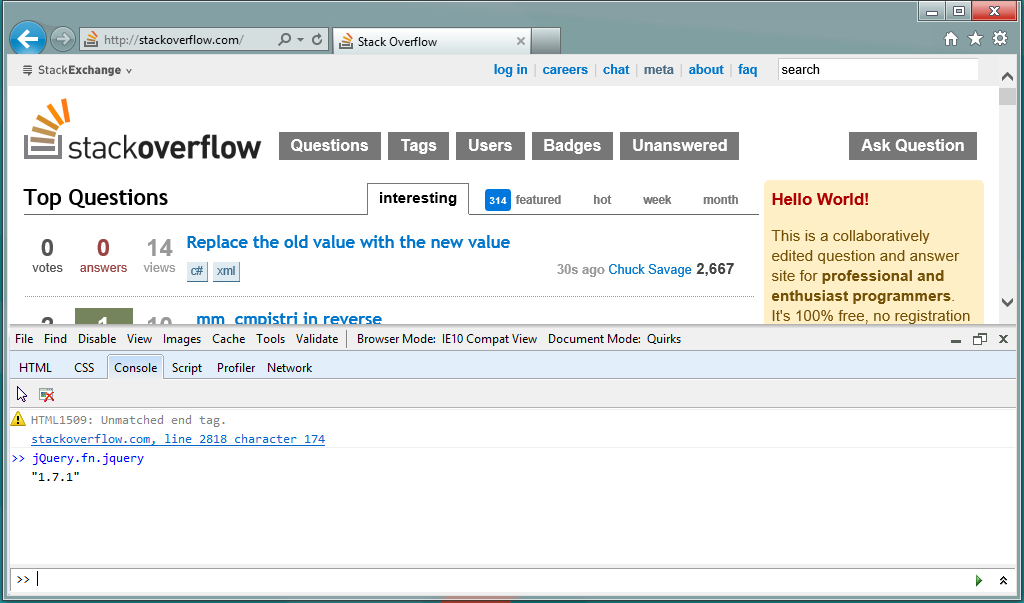
Console Tab
The console tab is great for when you need to execute some arbitrary code against the application. I use this to check the return of certain methods, or even to quickly test solutions for answers on Stack Overflow.

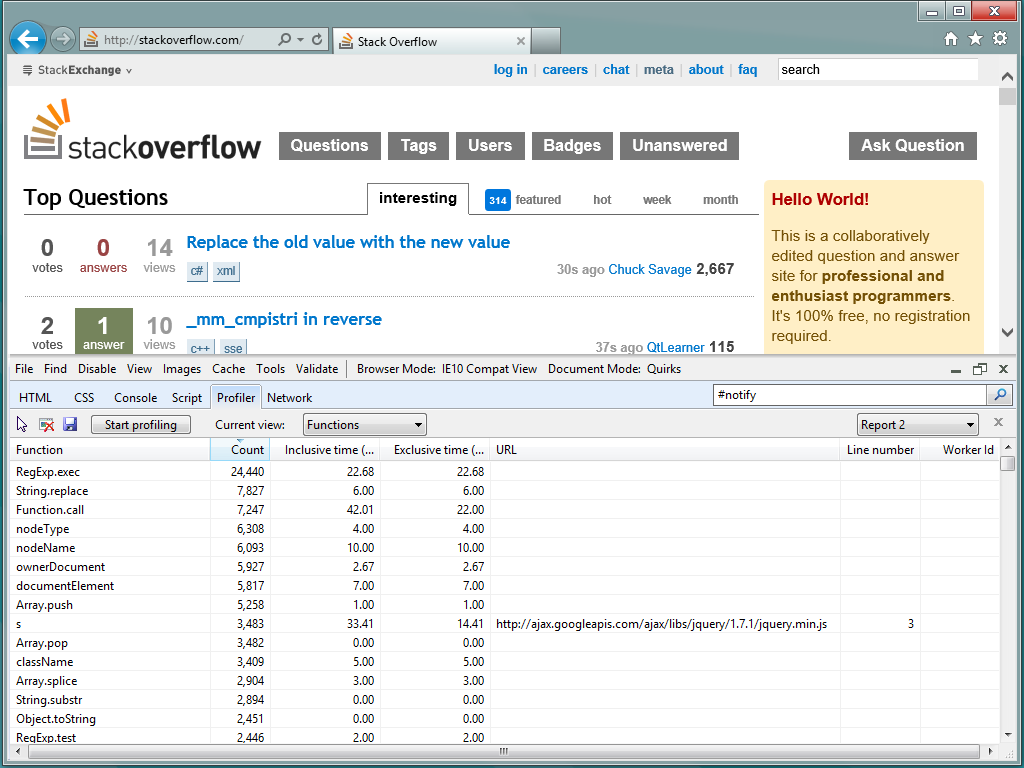
Profiler Tab
The profile is awesome if you're looking for long-running processes, or trying to optimize your code to run smoother or make fewer calls to resource-intensive methods. Open up any page and click "Start profiling" from the Profiler tab to start recording.
While the profiler is working, you can move about the page, performing common actions. When you feel you've recorded enough, hit "Stop profiling." You will then be shown a summary of all functions ran, or a call tree. You can quickly sort this data by various columns:

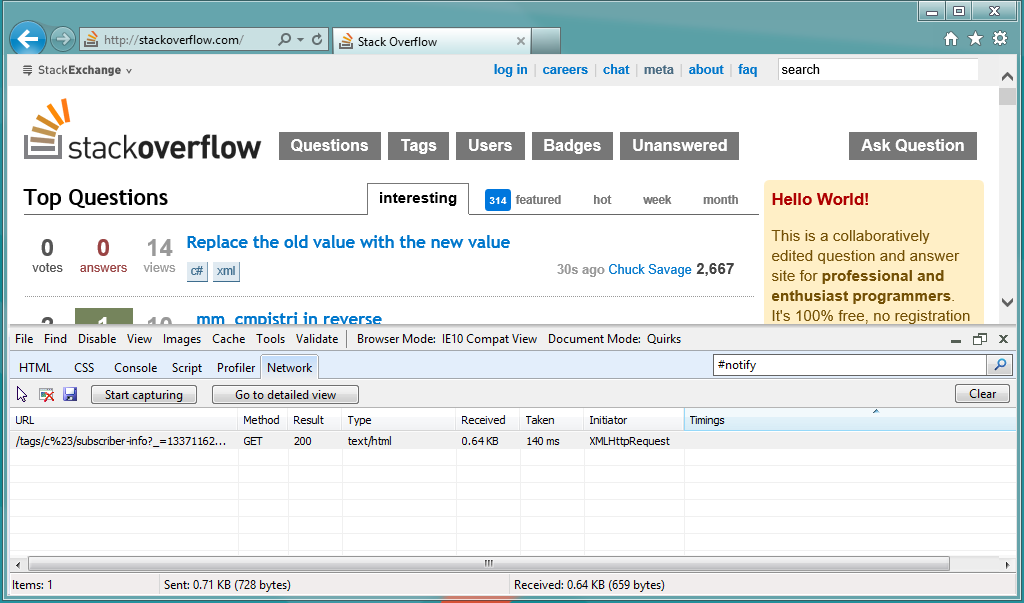
Network Tab
The network tab will record traffic on your site/application. It's very handy for finding files that aren't being downloaded, hanging, or for tracking data that is being requested asynchronously.
Within this tab you can also move between a Summary view and a Detailed view. Within the Detailed view you can inspect headers sent with requests, and responses. You can view cookie information, check the timing of events, and more.

I'm not really doing the IE Developer Tools justice - there is a lot of uncovered ground. I would encourage you to check them out though, and make them a part of your development.
I would recommend Companion JS.
This is the free version of Debug Bar but I find it easier to use and have the features I need. Great to test little JavaScript snippets in IE the same way I do with Firebug in Firefox.
I now uses Internet Explorer integrated developer tools.
IE 8 is supposed to have better tools, but the IE Developer Toolbar is pretty good.
I use both Microsoft Script Debugger and FireBug Lite, depending on what I am debugging. Both are great tools- try them both out and stich with what you're comfortable with.
In IE8 just press F12!
Go to Tools->Internet Options…->Advanced->Enable Script Debugging (Internet Explorer)
then attach Visual Studio Debugger when an error occurs.
If you're using IE 8, install the developer toolbar because it has a built in debugger.
I know that we can get the MAC address of a user via IE (ActiveX objects). Is there a way to obtain a user's MAC address using JavaScript? 8 Answers I concur with all the previous answers that it would be a privacy/security vulnerability if you would be able to do this directly from Javascript. There are two things I can think of: Using Java (with a signed applet) Using signed Javascript, which in FF (and Mozilla in general) gets higher privileges than normal JS (but it is fairly complicated to set up) I was courious to know, can we get a unique information like mac adress or serial number or something like that from user via JavaScript? Or PC name? The quick and simple answer is No. Javascript is quite a high level language and does not have access to this sort of information. then what about all the google search result providing sample codes to get MAC Address I've had a quick look around Google and all of the pages I read…
I would like to be able to use the Tab key within a text box to tab over four spaces. The way it is now, the Tab key jumps my cursor to the next input. Is there some JavaScript that will capture the Tab key in the text box before it bubbles up to the UI? I understand some browsers (i.e. FireFox) may not allow this. How about a custom key-combo like Shift+Tab, or Ctrl+Q? Don't forget to check for the focused window, and let it bubble up normally if you are not in the editor textarea 6 Answers Even if you capture the keydown/keyup event, those are the only events that the tab key fires, you still need some way to prevent the default action…
How to set background color of HTML element using css properties in JS
How can I set the background color of an HTML element using css in JavaScript? 17 Answers In general, CSS properties are converted to JavaScript by making them camelCase without any dashes. So background-color becomes backgroundColor . function setColor(element, color) { element.style.backgroundColor = color; } // where el is the concerned element var el = document.getElementById('elementId'); setColor(el, 'green')…